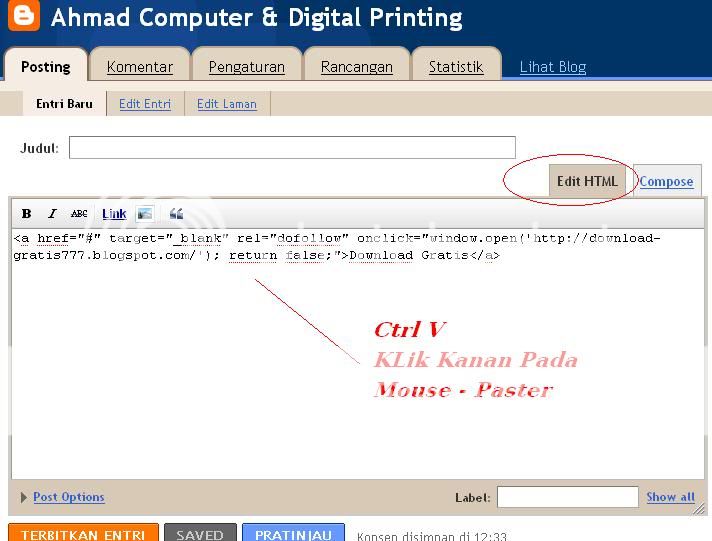
<a href="#" target="_blank" rel="dofollow" onclick="window.open('http://alamat.com'); return false;">klik disini</a>Copy tulisan di atas di dalam postingan KLik Edit HTML - Klik Kanan Paste pada Edit HTML Postingan Tersebut.
Ganti tulisan yang berwarna Merah diatas. Sesuaikan dengan keinginan anda seperti contoh berikut.<a href="#" target="_blank" rel="dofollow" onclick="window.open('http://download-gratis777.blogspot.com/'); return false;">Download Gratis</a>Maka Hasilnya akan seperti IniKlik Link Dibawah Ini. Membuat Gambar Ketika di Klik Menuju Tab Baru
<a href="http://paket-software-mankyos.blogspot.com//" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrSLWqALERPo_hnZi4EZmyOUnvJv9NqqnYt2xbtBrEopGxZje1UqlZ-6jYQ6qc-L-DcvmvrcpQbTf-Qg3J8wLeQbb49yO9x7C-shQTI0c-yv8B2fLiJ_KlO-G5eac3jVinU3oWfveEPs0/s210/banner+paket+warnet+cropy.jpg" width="150" border="0" height="150" /></a>Copy tulisan di atas di dalam postingan KLik Edit HTML - Klik Kanan Paste pada Edit HTML Postingan Tersebut.
Ganti Kode Berwarna Merah dengan keinginan anda seperti cara diatas.
Coba anda klik gambar di bawah ini.


 Open all
Open all Close all
Close all





Tidak ada komentar:
Posting Komentar